Verkefni 1
Teikna skal eitthvað form með beginShape/endShape. Formið getur verið hvað sem er. Byrjið á að skissa á blað hvernig formið lítur út.
Veljið miðpunkt,eins og (200, 300) er miðpunktur sýnidæmisins. Þá getið þið séð u.þ.b. hversu miklu þarf að bæta við, draga frá x og y gildi miðpunktsins til að vera á réttum stað fyrir hornpunktana í forminu.
Prófið ykkur áfram, en munið að til að fara "neðar" á skjáinn þarf að bæta við y-gildið, þar sem y er 0 efst á skjánum.
Breytur
Ef að við viljum færa stjörnuna til er kóðinn hér fyrir ofan ekki hentugur, því nýja x eða y gildið þarf að skrá á svo mörgum stöðum. Hægt er að búa til breyturnar x og y til þess að ákvarða staðsetninguna.
Hér fyrir neðan er nákvæmlega sami kóði og fyrir ofan, nema búið er að skilgreina breyturnar x og y í efstu línunum og skrifa x í stað 200 og y í stað 300 í öllum punktum (vertex-um).
var x = 200;
var y = 200;
function setup() {
createCanvas(500,400);
noStroke();
}
function draw() {
background(209, 255, 45);
//teiknaStjörnu
beginShape();
fill(155, 92,0);
vertex(x-50,y);
vertex(x-10, y-10);
vertex(x,y-50);
vertex(x+10,y-10);
vertex(x+50, y);
vertex(x+10,y+10);
vertex(x,y+50);
vertex(x-10, y+10);
endShape();
}
Verkefni 2
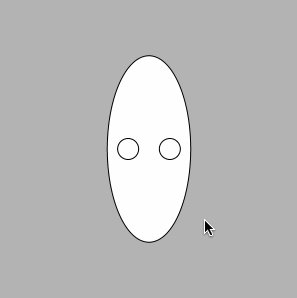
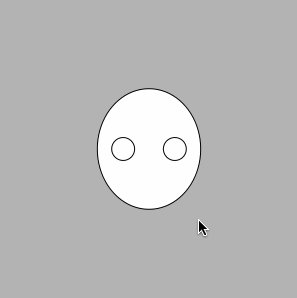
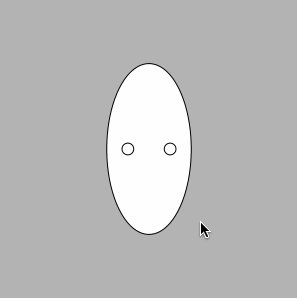
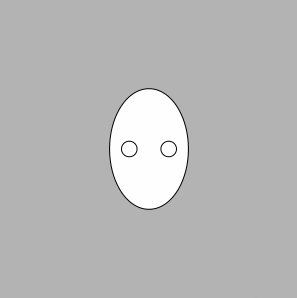
Teikna skal fígúru með kóða sem notar breytur sem stýra útliti hennar. Notið kóðabútinn neðst í sýnikóðanum til þess að láta endurstilla breyturnar í hvert sinn sem músinni er smellt. Dæmi um einfalda lausn gæti verið að teikna andlit:
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var x = 150;
var y = 150;
function setup(){
createCanvas (300,300);
}
function draw(){
background(180);
ellipse(x, y, faceWidth, faceHeight);
//.....kóði sem staðsetur augun m.v. x, y, faceWidth og faceHeight
}
function mousePressed(){
//Í hvert sinn sem músinni er smellt fá breyturnar ný gildi.
faceWidth = random(75, 150);
faceHeight = random(100, 200);
eyeSize = random(10, 30);
}

Þegar einföld andlitsmynd er farin að virka er hægt að bæta við formi með beginShape/endShape t.d. fyrir hárið og jafnvel bæta við kúrvum fyrir nefið, bæta við augabrúnum eða annað slíkt. Hægt er að bæta við breytum til að stýra litum.
Andlitið ætti að hafa að minnsta kosti 4 atriði sem breytast þegar smellt er. Hugmynd tekin héðan: https://courses.ideate.cmu.edu/15-104/f2021/lectures/ .